Merhaba sevgili makerlar, bu yazımızda hakkında çok fazla Türkçe kaynak bulunmayan 1.8 inch tft spi 128×160 v1.1 ekranının kullanımı için gerekli temel komut ve işlevlere değineceğiz. Öncelikle şunu söylemem gerekiyor ki küçük ama renkli ve şirin bu ekran ile yapabileceğimiz bir çok proje mevcut. Renkli bir hava istasyonu özelliği barındıran, alarmı olan, minik ama şirin bir masa saati nasıl olur mesela? Üstelik kodlamanın yanında, tasarımı da tamamen kendimiz yaptığımız için hem kişisel kullanımda hem de hediye olarak çok güzel olacaktır. 🙂
Şimdi çok fazla konuyu dağıtmadan ekranımızın kullanımındaki temel kodlara gelecek olursak;
-
TFTscreen.background (r, g, b);
Yukarıdaki kodumuzu kullanarak ekranımızın arka plan rengini ayarlıyoruz. R, G ve B harflerinin yerine 0 ile 255 arasında sayı değerlerini giriyoruz. Girdiğimiz ilk 0-255 arası değer kırmızı, ikincisi yeşil, üçüncüsü ise mavi renk kodunu vermektedir.
-
TFTscreen.stroke(r, g, b);
Bu kodu kullanarak ise yazılarımızın hangi renk olacağını belirliyoruz.
-
TFTscreen.setTextSize (2);
Yazılarımızın boyutunu ayarlamak için bu kodu kullanıyoruz. Burada dikkat etmemiz gereken ilk husus her zaman tam sayı değerleri girmemiz gerektiğidir. Bir diğer nokta ise o satırda yazdıracağımız yazının uzunluğuna göre yazı boyutunu belirleyebilecek olduğumuzdur.
-
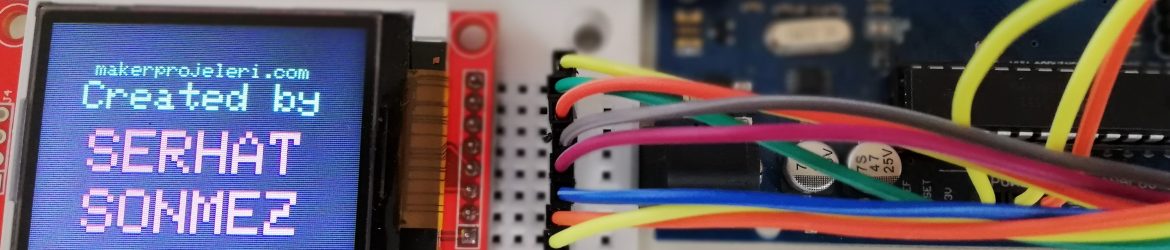
TFTscreen.text("Hello World!", x, y);Ekranda yazı yazdırmak içinse yukarıdaki kodu kullanıyoruz. Burada tırnak işarekleri içerisinde ekranda görünmesini istediğimiz metni yazdıktan sonra araya bir virgül koyuyoruz ve sonrasında yazacağımız sayı(x değeri) metnimizin ekranda yatay olarak kaç piksel içeriden başlayacağını, yine virgülden sonra yazdığımız ikinci sayı değeri ise metnimizin dikey olarak(y değeri) kaç piksel içeriden başlayacağını belirtmektedir. Temel kodlarımızı öğrendik, şimdi Arduino devremizi kurup kodumuzu yükleyerek çalışmamızı kontrol edelim.
- BAĞLANTI ŞEMASI
LED ==> 3.3 V
SCK ==> 13
SDA ==> 11
A0 ==> 9
RESET ==> 8
CS ==> 10
GND ==> GND
VCC ==> 5V olacak şekilde ekranımızın pin bağlantılarını yapıyoruz. Bu arada ufak bir bilgi, ekranımızın alt kısmında yan yana bulunan 8 pini kullanıyoruz. Üst kısmında kalan 4 pini ise SD karttan veri okumamız, resim yazdırmamız gereken durumlarda kullanıyoruz. Şuan temel ekran kullanımı ve yazı yazdırma gibi özellikler üzerinde durduğumuz için bu 4 pinin bağlantısını yapmaya ihtiyacımız bulunmamaktadır./* DETAYLI BİLGİ İÇİN: www.makerprojeleri.com ve http://randomnerdtutorials.com sayfalarını ziyaret edebilirsiniz. */ // include TFT and SPI libraries #include <TFT.h> #include <SPI.h> // pin definition for Arduino UNO #define cs 10 #define dc 9 #define rst 8 // create an instance of the library TFT TFTscreen = TFT(cs, dc, rst); void setup() { //initialize the library TFTscreen.begin(); // Buradaki 0 değerleri arka planı siyah yapmaktadır. Sayı değerlerini değiştirerek farklı renkler elde edebilirsiniz. TFTscreen.background(0, 0, 0); } void loop() { //generate a random color int redRandom = random(0, 255); int greenRandom = random (0, 255); int blueRandom = random (0, 255); // set a random font color TFTscreen.stroke(redRandom, greenRandom, blueRandom); // TFTscreen.setTextSize(1); //Parantez içerisindeki rakamı değiştirerek yazı boyutunu ayarlayabiliyoruz. TFTscreen.text("makerprojeleri.com", 25, 20); delay(75); //Animasyonlu görünmesi için her yazıdan sonra 75 milisaniye ekledim. Böylece renklerin değişimi daha güzel gözükecektir. //Sizlerde bu değerleri değiştirerek farklı görünümler elde edebilirsiniz. TFTscreen.setTextSize(2); TFTscreen.text("Created by", 20, 30); delay(75); TFTscreen.setTextSize(3); TFTscreen.text("SERHAT", 25, 55); delay(75); TFTscreen.setTextSize(3); TFTscreen.text("SONMEZ", 25, 85); // 100 milisaniye bekledikten sonra ekrandaki yazıların rengi değişmektedir. delay(100); }Yukarıdaki kodu yükleyerek çalıştırıyoruz. Arduino ile birlikte TFT kütüphanesi hazır olarak bulunduğundan yukarıda link bırakmadım ama kütüphane hatası verirse buraya tıklayarak bu kütüphaneyi bilgisayarınıza indirebilirsiniz. Eğer sitemizi yeni ziyaret ediyor ve Arduino konusunda da yeniyseniz buraya tıklayarak da kütüphane kurulumu ile ilgili yazımıza ulaşabilirsiniz.
Bir sonraki yazıda görüşmek üzere, merakla kalın 🙂

Son yorumlar